ESLint のお勉強
はじめに
ESLintはJavascriptの静的に検証するツールです。実行する前にバグや括弧・スペースのスタイル統一することができます。
類似するツール
- JSLint
- JSHint
早速使ってみよう
インストール
ESLintはnpmを使用してインストールを行います。npmは事前にインストールされているものとします。
npm install eslint
インストール完了後、バージョンの確認を行います。
npm install eslint -v

eslint init
初期化して設定を行います。
eslint --init

- どのようにESLintを使用しますか?文法チェック、問題を見つける、コードスタイルを守るために使用します。
- モジュールのタイプは何を使用しますか?何も
- どのフレームワークを使用しますか?何も
- どこでコードを実行しますか?ブラウザとノード
- どのようなスタイルにしますか?質問に答えて設定します
- フォーマットはどうしますか?JavaScript
- インデントのスタイルはどうしますか?スペース
- 文字列の引用符は何を使用しますか?ダブルコーテーション
- 改行のスタイルは何を使用しますか?Windows
- セミコロンは必要ですか?はい
- フォーマットはどうしますか?JavaScript
すると設定内容が反映された .eslintrc.js のファイルが追加されています。
module.exports = {
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018
},
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"windows"
],
"quotes": [
"error",
"double"
],
"semi": [
"error",
"always"
]
}
};
【重要】ローカルインストールでeslint –init を行う
グローバルインストールを行っていないので、初期状態だとコマンドが実行できませんので、eslint-cliをインストールしておきます。
npm install eslint-cli -g
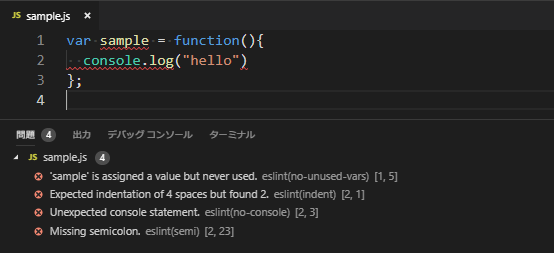
どうなるか見てみる

細かい設定について
また機会があれば、書きます。今回は以上です。