WordPressの投稿画面に画像のプレビューが表示されない

編集画面に画像が表示されない
編集画面を表示した際に画像のプレビューが表示されなくなってしまった。
この不具合が発生しているのは、古い記事のみで最新の記事ではこのようにはならない。
原因を特定する
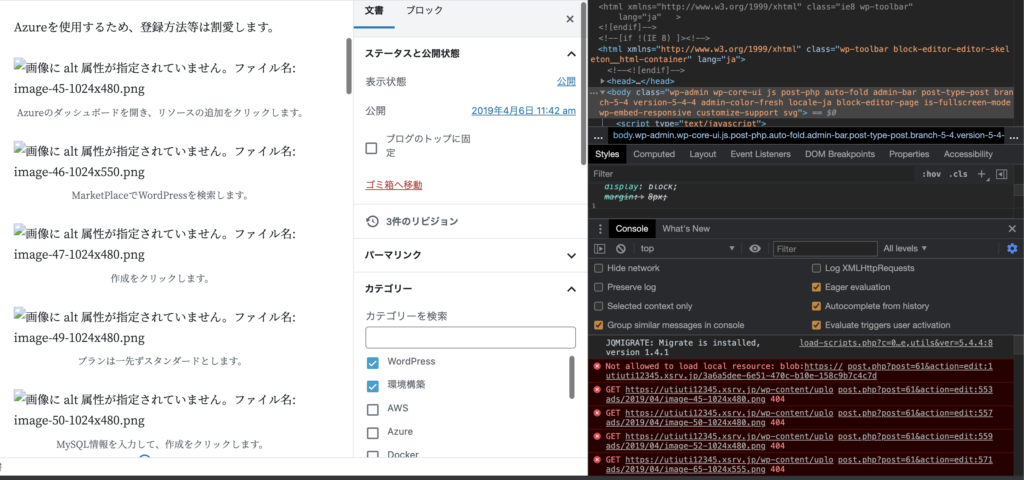
ひとまずエラーが発生する記事を開いてみると、画像がアイコンのみになっており、正しく画像が表示されていないことがわかります。(「画像にalt属性が指定されていません。」についてはエラーではないので、今回は触れません。)

devtool(chromeでF12)で開いてみると、かなりの数のエラーが出ている・・・

404 画像が見つからないと言われていたり、「Not allowed to load local resource:」とか言われていてリソースが読み込めていないようだ
アクセスしても当然404になる

サーバーにアクセスしてファイルを確認してみる
# sshでサーバーにアクセス
$ ssh ~~~
# ファイルが存在しているパス
$ cd public_html/wp-content/uploads/
# ファイルを検索する
$ find . -name image-45*
./2019/04/image-45-100x100.png
./2019/04/image-45-1024x480.png
./2019/04/image-45-150x150.png
./2019/04/image-45-300x141.png
./2019/04/image-45-768x360.png
./2019/04/image-45.pngファイル自体は存在しているようなのでhtmlのsrcを確認する
<img src="<https://XXXXXX/wp-content/uploads/2019/04/image-45-1024x480.png>"
alt="画像に alt 属性が指定されていません。ファイル名: image-45-1024x480.png">
# XXXXXはドメイン名1年ほど前にドメインを移行したのだが、前のドメインのままで現在のドメインに変更されていない・・・
画像ファイルのパス指定が移行前のドメインになっていたのが、原因のようだ・・・
一時的な修正で確認する
これが原因なのか、わからないので、一旦1ファイルのみ移行後のドメイン名に変更して確認を行う。
対象のブロックを「HTMLとして編集」で移行前のドメインで指定されているファイルパスを移行後のドメイン名に変更を行い、「ビジュアル編集」で画像が表示されるか確認する。
<img src="<https://YYYYYYY/wp-content/uploads/2019/04/image-45-1024x480.png>"
alt="画像に alt 属性が指定されていません。ファイル名: image-45-1024x480.png">
# YYYYYYYは移行後のドメイン名変更した結果表示されるようになった・・・単純に移行作業の漏れが原因だったようだ・・・

修正
記事が多いので、1記事ずつ変更するのは時間がかかるのでPluginを使用して、一括修正する。
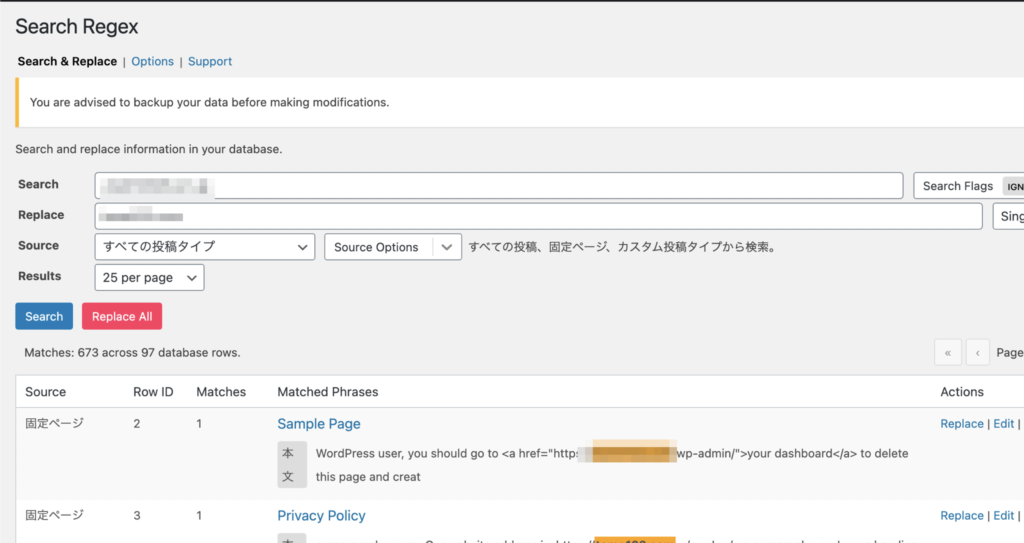
Search Regexを使用する(インストール方法は割愛します)
Searchには昔のドメインを入れる
Replaceには現在のドメインを入れる
Searchで検索すると検索結果が表示されるので、正しいことを確認してReplace Allをクリックする。

修正が完了するまで待ち、正常に完了したら、Finished!をクリックする。

ファイルが表示されていなかった記事をいくつか見てみましたが、全て画像が表示されるようになりました。
まとめ
当初はwordpressのアップデートの問題だと思っていたが、調査を行うと単純にドメイン移行の際に起きた移行漏れが原因でした・・・完全に見落としていた部分でした。編集画面の画像が表示されていなかっただけなので、問題ありませんが、移行する際にはもっと注意してやらないといけないなという感じです。とりあえず解決してよかった・・・