gulpのお勉強
はじめに
gulpは開発ワークフローの面倒な作業や時間のかかる作業を自動化するツールです。ファイルの圧縮・Sassのコンパイルなどを自動化してくれます。
早速使ってみよう
インストール
npm install gulp --save-dev
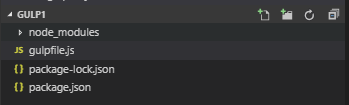
インストールが完了したら、package.jsonと同一の階層にgulpfile.jsというファイルを作成してください。階層は以下のようになっているはずです。

gulpのプラグインもいくつかインストールしておきます。
npm install gulp-sass gulp-concat gulp-rename gulp-uglify --save-dev
gulp-sass
sassをコンパイルしてくれるプラグインです。
gulp-concat
複数のファイルをひとまとめにしてくれるプラグインです。
gulp-rename
ファイル名をリネームしてくれるプラグインです。
gulp-uglify
ファイルを圧縮してくれるプラグインです。
sassをコンパイルして別フォルダにコピーしてみよう
まず gulp を実行するために package.json の scripts に gulp を入れておきます。
{
"name": "gulp1",
・・・
"scripts": {
"gulp":"gulp",
・・・
}
}
src フォルダの sample1.scss と sample2.scss をまとめて sample3.scss として圧縮する。その後ファイル名に .min を含めて distフォルダにコピーする。
var gulp = require("gulp");
var concat = require("gulp-concat");
var rename = require("gulp-rename");
var sass = require("gulp-sass");
const Sass = function(){
return gulp.src(["sample1.scss","sample2.scss"],{cwd:"./src"})
.pipe(concat("sample3.scss"))
.pipe(sass({outputStyle:"compressed"}))
.pipe(rename({suffix:".min"}))
.pipe(gulp.dest("./dist"))
}
gulp.task("default",gulp.series(Sass));
gulp の 実行を行います。
npm run gulp
実行すると sample3.min.css が作成されています。
JSファイルを圧縮して別フォルダにコピーしてみよう
src フォルダの sample1.js と sample2.js をまとめて sample3.js として圧縮する。その後ファイル名に .min を含めて distフォルダにコピーする。
var gulp = require("gulp");
var concat = require("gulp-concat");
var rename = require("gulp-rename");
var sass = require("gulp-sass");
var uglify = require("gulp-uglify");
const Sass = function(){
return gulp.src(["sample1.scss","sample2.scss"],{cwd:"./src"})
.pipe(concat("sample3.scss"))
.pipe(sass({outputStyle:"compressed"}))
.pipe(rename({suffix:".min"}))
.pipe(gulp.dest("./dist"))
};
const Minify = function(){
return gulp.src(["sample1.js", "sample2.js"], { cwd: "./src" })
.pipe(concat("sample3.js"))
.pipe(uglify())
.pipe(rename({ suffix: ".min" }))
.pipe(gulp.dest("./dist"));
};
gulp.task("sass",gulp.series(Sass));
gulp.task("minify",gulp.series(Minify));
gulp.task("default",gulp.series("sass","minify"));
gulp の 実行を行います。
npm run gulp minify
実行すると sample3.min.js が作成されています。